Streamlining Frontend Development with Temporary Image Storage in Figma
Problem:
I've noticed that some images in Figma expose their image URLs, while others do not. Surprisingly, having access to the URL can be immensely helpful for quick development. When initiating a development project that requires image data, obtaining images used in Figma is essential. Typically, developers follow a sequence of steps: go to Figma, export the necessary images, organize them either locally or remotely, and finally integrate them into the code.
Usual Flow:
- Go to Figma.
- Export required images.
- Organize images locally or remotely.
- Integrate images into the code.
Better Flow:
- Follow the usual steps.
- Skip the "organize remotely/locally" step.
Organizing temporary images can consume a significant amount of time. By eliminating the need to organize them locally or remotely, the development process can be expedited significantly.
Solution:
- Identify the image in Figma.
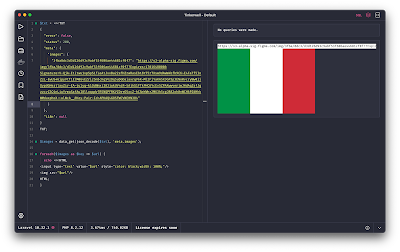
- Visit Figma's developer API to obtain the image URL available in Figma.
- Use the URL directly in your development workflow.
This streamlined approach allows developers to skip the time-consuming step of organizing temporary images, resulting in a substantial improvement in development speed.
Preview:


Comments
Post a Comment